step one
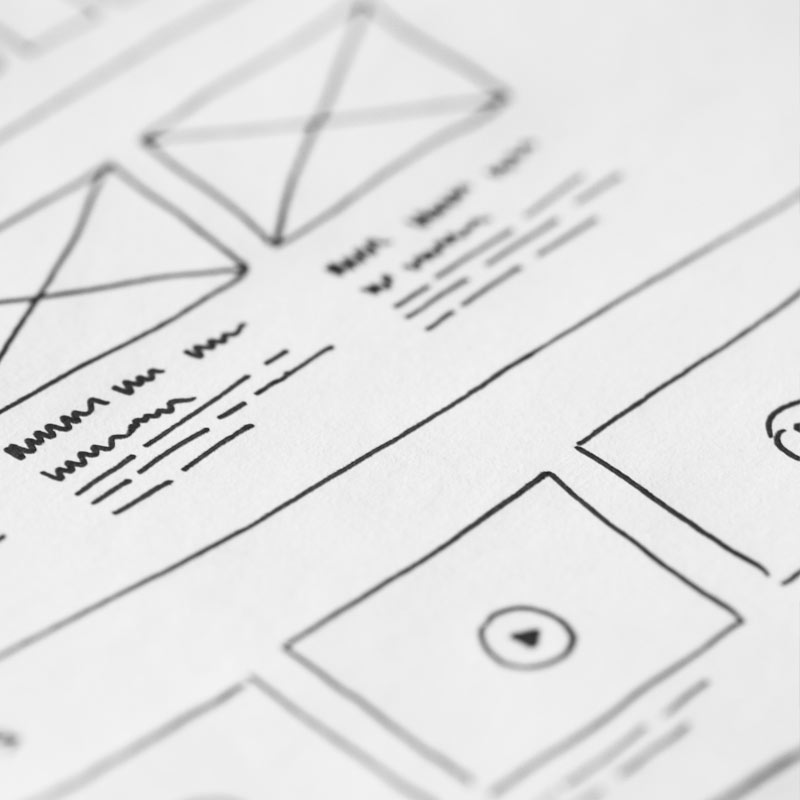
The Rough Sketches
When I’m handed a UI/UX project, my first thought goes to see what is currently on their site and what it is they are looking for. If some inspiration was provided, I will work from that otherwise I search the web for my inspiration. I take those inspirational pieces and do quick sketches of different sections and elements that catch my eye. If I have a design in mind, I will quickly sketch what I’m thinking just to get it on paper. If I don’t draw it right away, there’s a high possibility, I’ll forget it later.
In this stage, my idea is to make as many sketches as possible. These sketches are very plain wireframes with a bunch of squiggly lines and awful looking shapes. I try to get as many possible design layouts as possible so in the next step, I can eliminate, add and fine tune them.